WordPress导航栏菜单添加图标可以使用插件完成,实现方法如下:
步骤一:WP后台–插件–安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
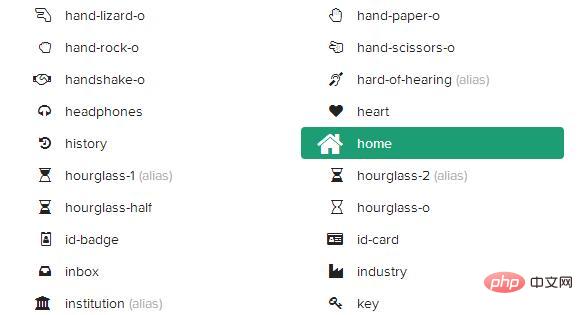
步骤二:到这里找到你需要的图标http://fontawesome.io/icons/,比如我们要这个home图标(如下图)。

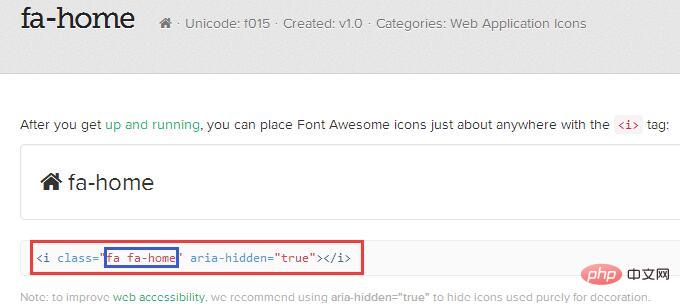
步骤三、找到合适的图标,点击图标后进入新页面会看到类似如下的标签,图中的i标签比较长,我们只需要提取出我们需要的部分。

步骤四:WP后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,也可以直接在仪表盘中自定义您的站点。 由于模板的不同,后台菜单位置添加方式不同, 具体列出了两种情况如下:
情况一:菜单栏中没有CSS栏 。

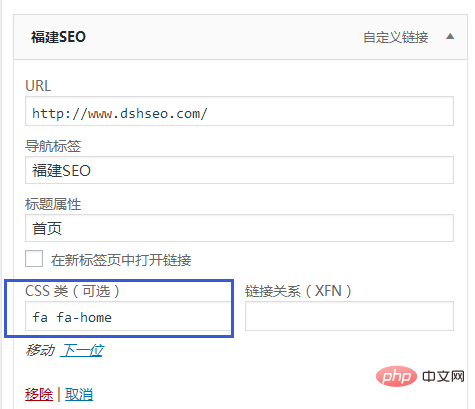
情况二:菜单栏中有CSS栏.

设置完后,请前往前端查看是否设置成功。如若失败了,请查看后台是否开启了缓存。
© 版权声明
本站所有文章或资源,均来自互联网分享。本站不参与制作或存储,内容仅用于互联网爱好者学习和研究,有版权的内容或软件下载学习和研究后请自行删除或购买授权,如不慎侵犯了您的权利,请及时联系站长处理删除。敬请谅解!
THE END


![我的少女时代.Our.Times.2015.HD720P.X264.AAC.Mandarin.CHS-ENG.Mp4Ba[2.5GB]720P/1080P下载在线观看-我淘网](https://www.wtao.vip/wp-content/uploads/2018/07/min_jgyfxtuj.jpg)
![[XiaoYu]语画界 2019-10-21 Vol.175 大熙-我淘网](https://www.wtao.vip/wp-content/uploads/2019/11/6a6ece1c8810759.jpg)

![Rosimm.com - NO.1937[ROSI.CC - NO.1937]-我淘网](https://www.wtao.vip/wp-content/uploads/2019/09/1ec58994ebbba4b-300x200.jpg)



暂无评论内容