一、安装宝塔面板
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
宝塔安装完毕以后,根据自己的需求安装所需的环境插件
二、部署网站
根据自己的需求,我们这边选择用WP建站。
找到软件商店——一键部署——一键部署 WordPress
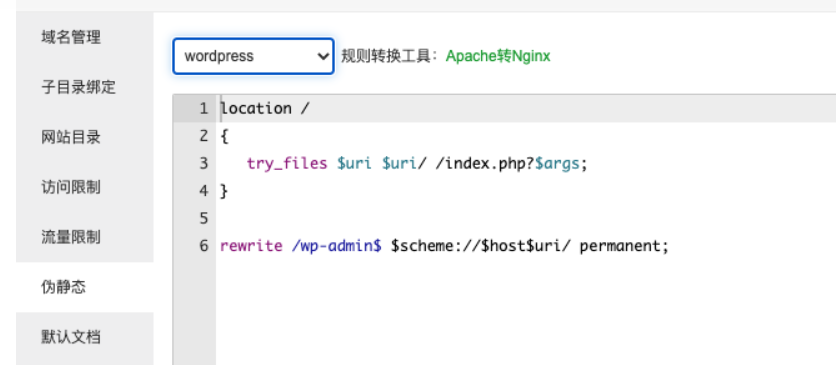
找到 站点设置,找到 伪静态 ,在复选框中选择适合 WordPress 的伪静态样式,确保站点一切正常。

部署完成以后,请自行的完成网站数据库、站点名、用户名和密码等相关的设置。
为域名申请证书
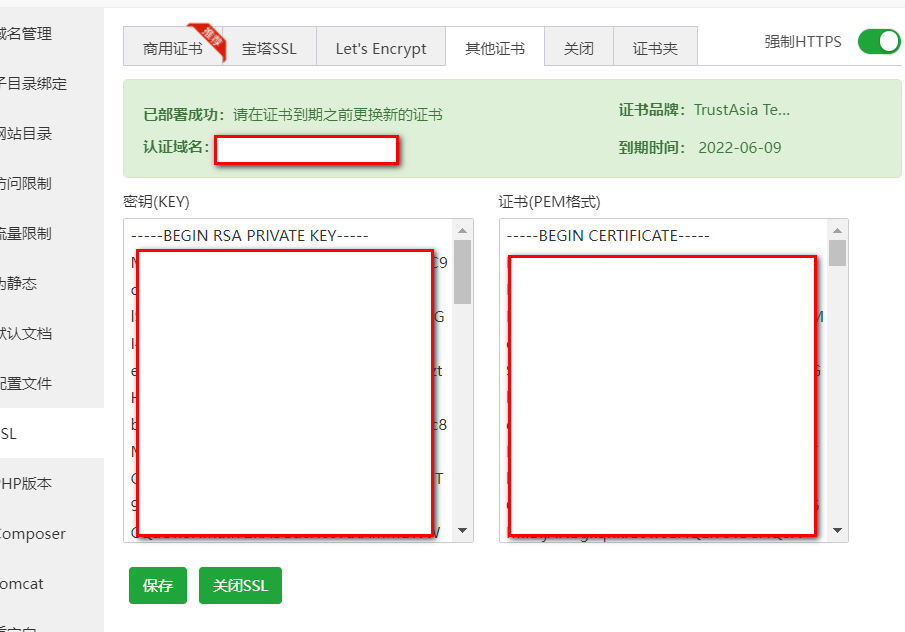
找到网站设置界面,点击SSL为网站申请证书,强制开启 HTTPS。

三、安装X-UI 面板
bash <(curl -Ls https://raw.githubusercontent.com/vaxilu/x-ui/master/install.sh)
x-ui 管理脚本使用方法:
x-ui - 显示管理菜单 (功能更多)
x-ui start - 启动 x-ui 面板
x-ui stop - 停止 x-ui 面板
x-ui restart - 重启 x-ui 面板
x-ui status - 查看 x-ui 状态
x-ui enable - 设置 x-ui 开机自启
x-ui disable - 取消 x-ui 开机自启
x-ui log - 查看 x-ui 日志
x-ui v2-ui - 迁移本机器的 v2-ui 账号数据至 x-ui
x-ui update - 更新 x-ui 面板
x-ui install - 安装 x-ui 面板
x-ui uninstall - 卸载 x-ui 面板
放行宝塔面板的相关端口
找到宝塔面板 —— 安全 —— 防火墙,放行面板的默认端口54321(x-ui默认)
访问并设置 x-ui管理面板
在浏览器中输入你的 ip 加端口
https://yourdomain:54321
登录 ,用户名 admin ,密码 admin
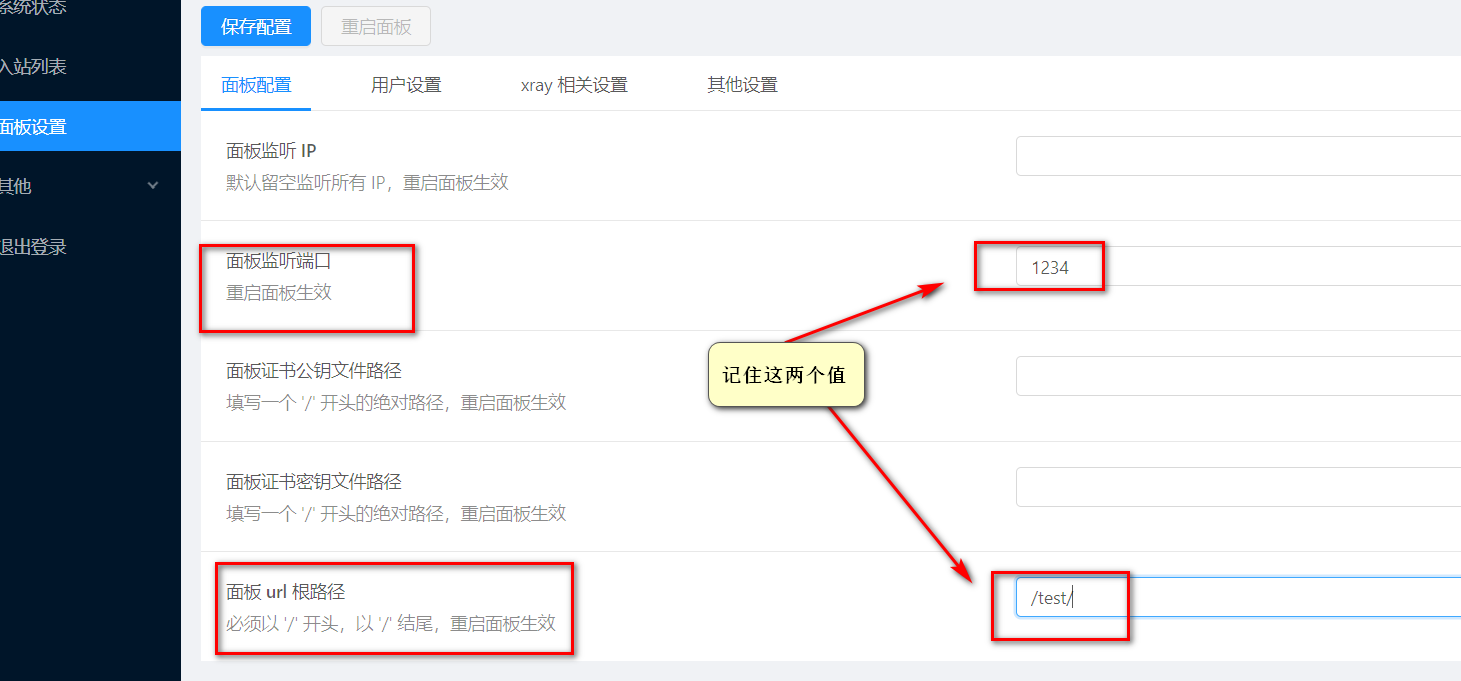
修改必要的面板参数 面板监听端口 和 面板 url 根路径

更改端口以后,一定记得去 宝塔面板 —— 安全 —— 防火墙 里面去放行相关的端口
重启X-ui面板,使配置生效!
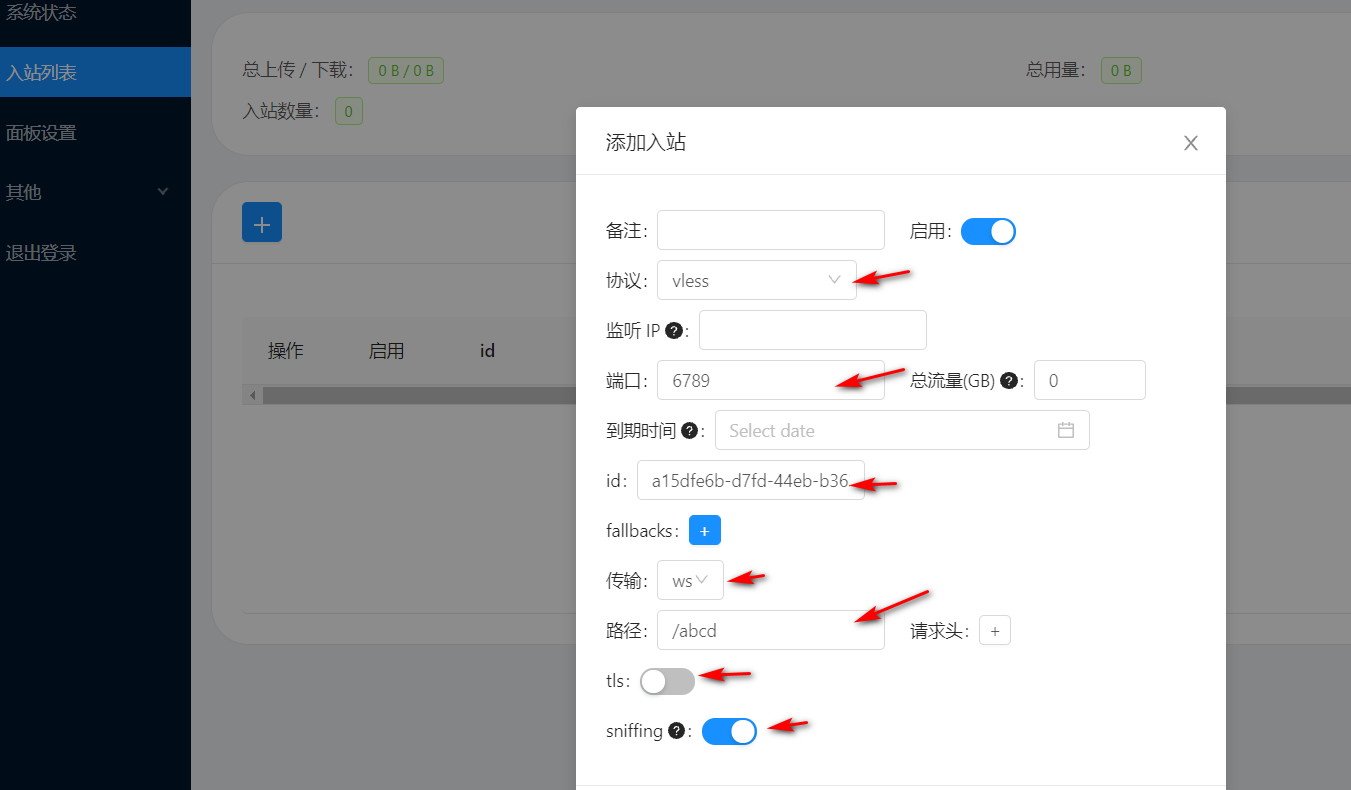
在入站规则里面添加一个科学上网节点,如图配置:
记好端口和路径,协议选择ws ,注意不要打开tls!!!!!

四、配置 Nginx 反向代理
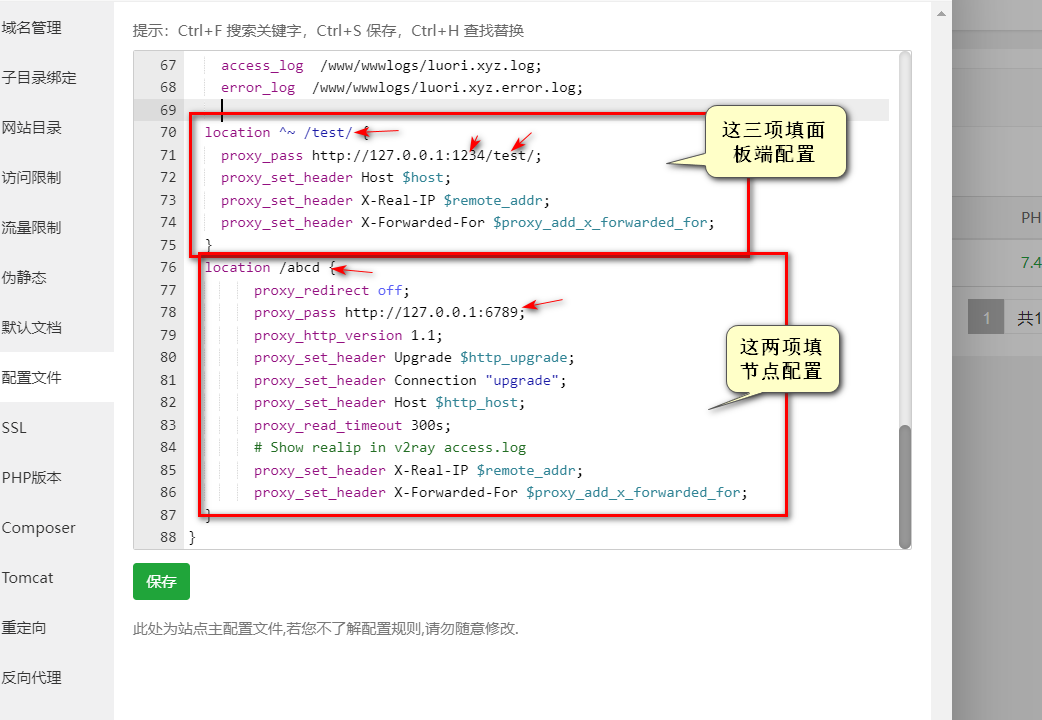
找到 网站设置 界面,找到 配置文件,在最后一行的 } 符号前面,新起几行,插入以下反代代码,可以对比如下。
location ^~ /test/ {
proxy_pass http://127.0.0.1:1234/test/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /abcd {
proxy_redirect off;
proxy_pass http://127.0.0.1:6789;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 300s;
# Show realip in v2ray access.log
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}

设置完毕以后,在宝塔面板里面重新启动 Nginx,使配置生效。
至此,你可以使用 https://xx.xx.xyz/test 来访问你的 X-ui管理面板了。
然后,宝塔里面放行的两个端口也可以删除了,也可以提高服务器安全性!
© 版权声明
本站所有文章或资源,均来自互联网分享。本站不参与制作或存储,内容仅用于互联网爱好者学习和研究,有版权的内容或软件下载学习和研究后请自行删除或购买授权,如不慎侵犯了您的权利,请及时联系站长处理删除。敬请谅解!
THE END




![[Ugirls]尤果网 2017-06-02 U277 于梓馨-我淘网](https://www.wtao.vip/wp-content/uploads/2019/09/23f8cb6400a38a4-200x300.jpg)
![男二本色.2015.HD720P.X264.AAC.Mandarin.CHS.Mp4Ba[1.7GB]720P/1080P下载在线观看-我淘网](https://www.wtao.vip/wp-content/uploads/2018/07/min_xejgxyxu.jpg)
![树大招风.Trivisa.2016.BD1080P.X264.AAC.Cantonese&Mandarin.CHS.Mp4Ba[5.0GB]720P/1080P下载在线观看-我淘网](https://www.wtao.vip/wp-content/uploads/2018/07/min_xshsxagg.jpg)


暂无评论内容